Map Activity
The Map Activity lets you display your locations on an interactive map. Your users can then see your address, nearby locations, and even get directions and navigation to your business.
Adding a Map Activity
To add a Map activity to your project: start editing your project and go to the Activities tab. Under 'Your App Activities' click the + Add an Activity button and select Map from the list.
Settings
Activity Name
The name that you want to give your activity. This will appear on the dashboard, toolbar, and navigation drawer. It can be whatever you want but should probably provide a general description of the map that you will be displaying. For example "Company Location".
Subtitle
A few words describing this activity. This subtitle text may be displayed on the dashboard if the dashboard's item style supports it.
Description
A longer paragraph describing this activity. This description text may be displayed on the dashboard if the dashboard's item style supports it.
Position
This is a relative index that controls the order of the activities in your application. The position will effect where your activity is displayed on the dashboard and navigation drawer. For more information on this setting please read: How to change the order of the icons on the dashboard.
Build this activity (include it in the app)
Whether or not this activity will be included in the app. This may be useful if you're creating different versions of your app that you want to contain different content.
Hide this activity (don't list it on any dashboards or navigation drawer)
When selected, this activity won't show on the dashboard or the navigation drawer. You can still access this activity from an HTML-based activity using it's Activity URL. For more information, refer to the topic Linking to Another Activity.
Theme
The Theme setting allows you to inherit theme settings from the global theme, parent theme, or override the theme settings for the activity. See the Activity Theme topic for descriptions of these settings.
Images
The Images section allows you to provide the images to show on the activity and those that will be used to represent it on it's parent dashboard and navigation drawer. See the Activity Images topic for descriptions of these settings.
Toolbar
The Toolbar setting allows you to inherit the toolbar settings from the global toolbar, parent toolbar, or override the toolbar settings for the activity. See the Activity Toolbar topic for descriptions of these settings.
Details
Location-Aware
This feature will let your users locate themselves on the map, show nearby locations, and get route or navigation directions. If enabled, a button will be shown allowing users to show their current location on the map (if available). Whenever the user selects a location marker, two links are provided on the information window below the description, "Show Route", and "Open Navigation". When "Show Route" is selected, a route is drawn from their current location to the selected location, along with informational markers that provide point-by-point directions. When "Open Navigation" is selected, the Google Navigation application is launched (if installed) to provide an alternate navigation interface. If for some reason these additional location-based features are not available, they will not be provided to the user.
When this feature is enabled, the app will request permission from the user to allow usage of location providers on the device such as GPS, cell tower, or WiFi access points when when installing the app.
Google Maps API Key
This is where you can enter your Google Maps Javascript API key to authorize your use of the Google Maps Javascript API.
If you do not enter an API key, your app will display a low-resolution map with a watermark on it as of June 11, 2018:
At that time, keyless calls to the Maps JavaScript API and Street View API will return low-resolution maps watermarked with “for development purposes only.” - Google product and pricing changes
Note: Beginning June 11, 2018, all Google Maps access needs to be authenticated, and Google Maps usage above certain thresholds are subject to fees from Google. You will need to enable billing in the Google Cloud Console (and register a credit card) In order to use Google Maps within your app. See here for pricing. Map views are subject to the limits for "Dynamic Maps." The use of map markers is subject to the limits for "Geolocation." If navigation is enabled, that is subject to the limits for "Directions."
Please be aware that map access is no longer a free service from Google. If you do not want to incur any fees, make sure you set appropriate daily quotas in the Google Cloud Console, or do not use the Map activity.
To generate an API key, you will need to select a project in the Google Cloud Console and create a Credential for it. The type of credential you need is an "API key."
See Setting up API keys in the Google Cloud Console Help documentation.
Once you've generated an API key, you may want to restrict access by adding one or more "HTTP referrers (websites)" application restrictions (one for each Andromo Map activity you use). You can also set an "API restriction" on the key to only enable it for the "Maps JavaScript API" if you wish.
HTTP Referrer
This is the value you can enter as an "HTTP referrer (websites) API key restriction" within the Google Cloud Console to help secure access to your Google Maps API Key. Although this is not required (the map will work without it), it is a good idea to help protect your API key access a little bit.
To enter this value in the Cloud console, navigate to your API key, and add the value to the list of "Application restrictions" by selecting the "HTTP referrers (websites)" option. (If you have multiple maps using the same API key, you will need to add the appropriate HTTP referrer path for each Andromo activity to the list.)
Note: only an "HTTP referrer" restriction will work. You cannot use an "Android apps" restriction at this time.
See: Best practices for securely using API keys in Google's Cloud Platform documentation.
Save Your Settings
Once you're finished entering the above information, click on the 'Save Changes' button to create your Map activity, and begin the process of adding locations to your map.
Location
Now that you've created your Map activity, the next step is to start adding points to your map that will be shown as markers. Each location marker contains the settings below.
Title
The main heading (in bold) for the information window that pops up when the user selects this location marker on your map. A good choice would be something like your company name. To prevent this text from wrapping, it's best to keep it shorter than approx. 45 characters in length. Aside from wrapping, you will also want to limit this text to approx. 80 characters.
Description
The description for the marker's information window that is shown underneath the Title. Usually this will be contact details such as the address and phone number. The information window will safely accommodate 2 lines of visible text of approx. 80 characters in length. Lengths beyond this will cause the "Show Route" and "Open Navigation" links to be cut off (if you have the Location-Aware feature enabled).
Tip: You can force the description to show on two lines by adding the HTML line break format code
at the end of your first line. e.g. My first line
My second line
Address
The full address of the location you want to add, such as '505 North Michigan Ave, Chicago, IL 60611, USA'. This information is used to find the latitude and longitude values for the location point. If you already know the latitude and longitude values, you can leave this field blank and enter the coordinates directly.
Latitude
If you know the latitude value for your address, enter it here (e.g. 41.8913202). Otherwise, leave this blank.
Longitude
If you know the longitude value for your address, enter it here (e.g. -87.6240515). Otherwise, leave this blank.
Locations
When you're finished entering the location's information, click on the 'Save Changes' button to finish adding the location to the map. After saving the location, you can verify that it is correct by looking at its location on the Map Preview. If it's incorrect, you can click the Edit button to change its location settings by providing a more accurate address or specific latitude/longitude values.
Address
The list of locations you've added to the activity. You can edit their settings or delete it using its corresponding Edit and Delete buttons.
Add Map Location
There's no limit to the amount of locations you can add. To add additional locations to the Map activity, click on the +Add Map Location button. Repeat this step for each new location you want to add.
Map Preview
A map preview containing the markers of the locations you've added so far to this activity.
Activity URL
The unique reference URL for this activity that can be used for linking to it. For an example of it's usage, refer to the topic Linking to Another Activity.
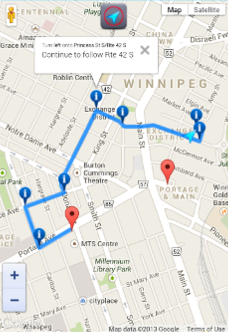
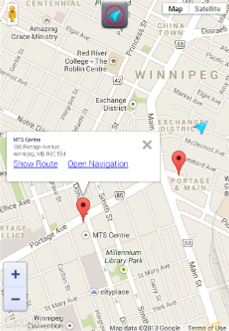
How it Looks
Below are examples of a Map activity containing a couple locations and with Location-Aware enabled:
Initial view of the activity:

A location point's information window after being selected by the user:

After the user has shown their current location and selected a location:

After the user has selected the Show Route link in the information window and selected a direction point: