Contact Activity
Contact Activities are designed to make it easy for users of your app to get in touch with you. You can decide what contact details to make available, but for the best results, give your users as many choices as possible. Choose from Phone, Email, Website and Address - each is interactive! Users can also easily add your information to their contacts with a single click.
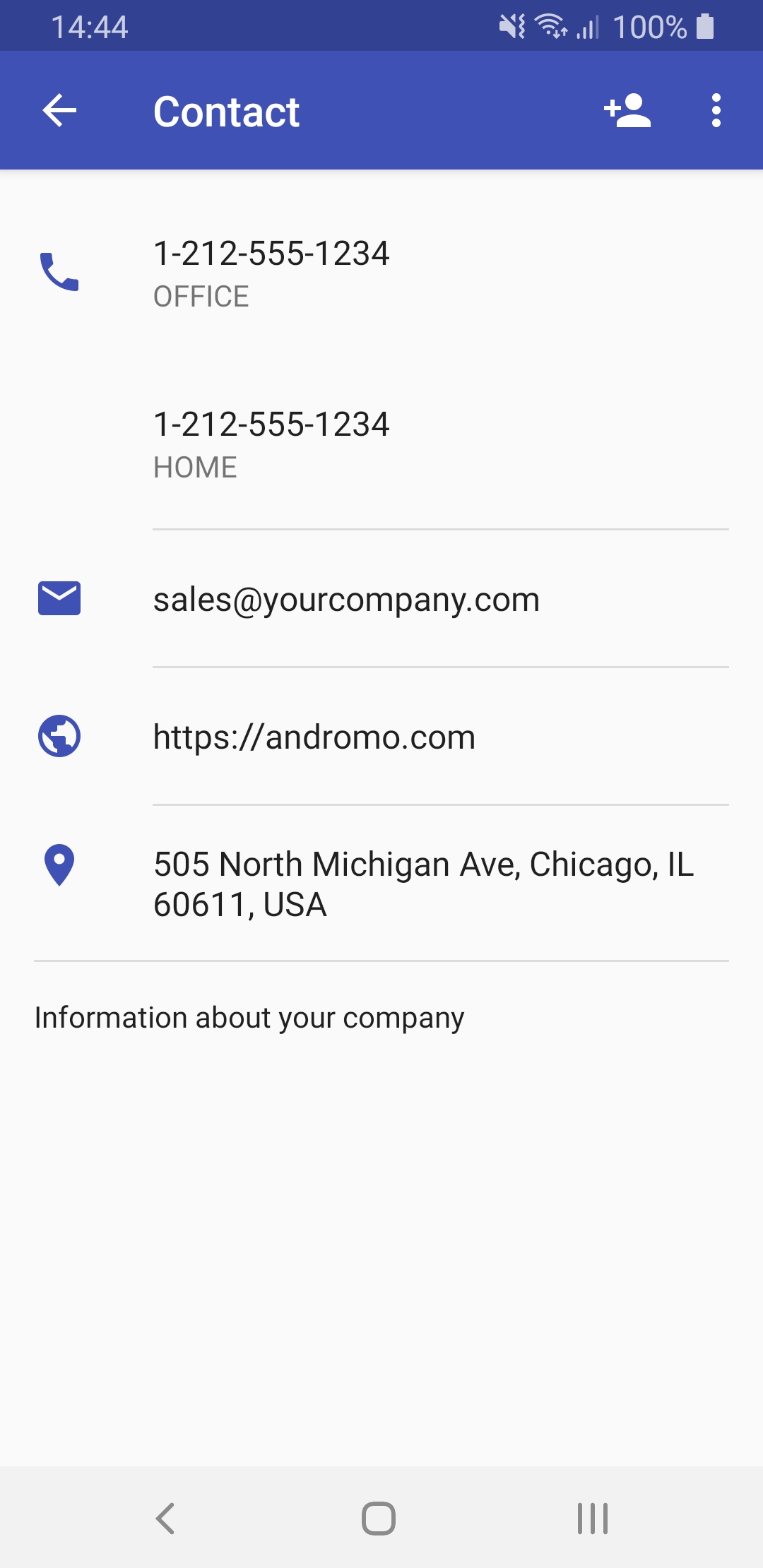
Example Screenshot

Adding a Contact Activity
To add a Contact activity to your project: start editing your project and go to the Activities tab. Under 'Your App Activities' click the + Add an Activity button and select Contact from the list.
Now let's take a look at the Contact Activity settings.
Settings
Activity Name
The name that you want to give your activity. This will appear on the dashboard, toolbar, and navigation drawer. It can be whatever you want but should probably describe what it is used for. For example "Contact Us".
Subtitle
A few words describing this activity. This subtitle text may be displayed on the dashboard if the dashboard's item style supports it.
Description
A longer paragraph describing this activity. This description text may be displayed on the dashboard if the dashboard's item style supports it.
Position
This is a relative index that controls the order of the activities in your application. The position will effect where your activity is displayed on the dashboard and navigation drawer. For more information on this setting please read: How to change the order of the icons on the dashboard.
Build this activity (include it in the app)
Whether or not this activity will be included in the app. This may be useful if you're creating different versions of your app that you want to contain different content.
Hide this activity (don't list it on any dashboards or navigation drawer)
When selected, this activity won't show on the dashboard or the navigation drawer. You can still access this activity from an HTML-based activity using it's Activity URL. For more information, refer to the topic Linking to Another Activity.
Theme
The Theme setting allows you to inherit theme settings from the global theme, parent theme, or override the theme settings for the activity. See the Activity Theme topic for descriptions of these settings.
Images
The Images section allows you to provide the images to show on the activity and those that will be used to represent it on it's parent dashboard and navigation drawer. See the Activity Images topic for descriptions of these settings.
Toolbar
The Toolbar setting allows you to inherit the toolbar settings from the global toolbar, parent toolbar, or override the toolbar settings for the activity. See the Activity Toolbar topic for descriptions of these settings.
Details
Title
This is used for the main heading. It can be your name, your company name or however you'd like to identify yourself. This value is optional.
Email Address
The contact email address to display. For example, sales@yourcompany.com. Users can press the icon to the right of the email address to initiate an email message using the end user's chosen email client. This value is optional.
Website URL
The URL of your personal or company website. For example, http://www.andromo.com. Users can press the icon to the right of the URL to open it in the Android browser. This value is optional.
Street Address
The street address for you or your company as you would like it to appear. For example:
505 North Michigan Ave,
Chicago, IL 60611
USA
Users can press the icon to the right of the address to show the location on a map. This value is optional.
Map Preview
A map preview of the location that was found for the given street address.
Phone (1-4)
Up to four optional contact telephone numbers for you or your company. A variety of formats are supported, however we recommend you include the country code such as: 1-212-555-1234. Users can press the icon to the right of each displayed telephone number to open it in the phone dialer. Each telephone number is optional.
Each telephone number has a corresponding type label. If one of the available types doesn't describe your number, you can select 'OTHER/CUSTOM' to specify a custom label.
Additional Details
Notes
The text for any additional information you'd like to show at the bottom of the page such as hours of operation, where to park, etc. This text area also supports the addition of the following HTML markup tags, <b>, <i>, <u>. Text containing URLs, email addresses, and telephone numbers will also be automatically converted to hyperlinks. This value is optional.
Legacy Images
This area may contain links to images that were used in Andromo v4 that are no longer used in this activity. You can use these links to download your original images if needed. The Contact activity's "Header Image" has been replaced by the "Feature Image".
Activity URL
The unique reference URL for this activity that can be used for linking to it. For an example of it's usage, refer to the topic Linking to Another Activity.