HTML Archive Activity
The HTML Archive Activity allows you to display web content (HTML files) by storing HTML files within the application so it can be read directly from the device.
NOTE: For best results, we recommend adding the following HTML 'meta' tag to the document 'head' of each of your HTML files:
<head> <meta name="viewport" content="width=device-width, user-scalable=no" /></head>
You can find detailed information regarding this tag under Using Viewport Metadata in the Android Developers Guide.
Content can be as simple as a single HTML file, or a complex directory structure of files and related image resources. Once you've composed what you want to show, simply zip the content using your favorite zip utility and upload the resulting file.
Benefits
- Does not require a web server to be hosting your web content.
- Since the content is embedded in the application, it's only visible to the people using the application.
- Content can be as simple as a single html page, or an index containing links to other pages, images etc.
- It will be more responsive since the files will be loaded from the application on the device instead of having to be downloaded.
Drawbacks
- This does require some basic knowledge of HTML content creation, and basic usage of a zip utility.
- Since the files are built into the application, their content will not change after publishing the application. Therefore if any changes are required, the application would need to be published again.
Adding an HTML Archive Activity
To add an HTML Archive activity to your project: start editing your project and go to the Activities tab. Under 'Your App Activities' click the + Add an Activity button and select HTML Archive from the list.
Now let's take a look at the HTML Archive Activity settings.
Settings
The following settings are available for this activity.
Activity Name
The name that you want to give your activity. This will appear on the dashboard, toolbar, and navigation drawer. This can be whatever you want but should probably describe what you will be displaying.
Subtitle
A few words describing this activity. This subtitle text may be displayed on the dashboard if the dashboard's item style supports it.
Description
A longer paragraph describing this activity. This description text may be displayed on the dashboard if the dashboard's item style supports it.
Position
This is a relative index that controls the order of the activities in your application. The position will effect where your activity is displayed on the dashboard and navigation drawer. For more information on this setting please read: How to change the order of the icons on the dashboard.
Build this activity (include it in the app)
Whether or not this activity will be included in the app. This may be useful if you're creating different versions of your app that you want to contain different content.
Hide this activity (don't list it on any dashboards or navigation drawer)
When selected, this activity won't show on the dashboard or the navigation drawer. You can still access this activity from an HTML-based activity using it's Activity URL. For more information, refer to the topic Linking to Another Activity.
Theme
The Theme setting allows you to inherit theme settings from the global theme, parent theme, or override the theme settings for the activity. See the Activity Theme topic for descriptions of these settings.
Images
The Images section allows you to provide the images to show on the activity and those that will be used to represent it on it's parent dashboard and navigation drawer. See the Activity Images topic for descriptions of these settings.
Toolbar
The Toolbar setting allows you to inherit the toolbar settings from the global toolbar, parent toolbar, or override the toolbar settings for the activity. See the Activity Toolbar topic for descriptions of these settings.
Details
HTML Archive File
The .zip file containing your HTML file(s) and related assets. Click on the 'Browse' button to select the zip file (.zip) to upload.
NOTE: For best results, we recommend adding the following HTML 'meta' tag to the document 'head' of each of your HTML files:
<head> <meta name="viewport" content="width=device-width, user-scalable=no" /></head>
You can find detailed information regarding this tag under Using Viewport Metadata in the Android Developers Guide.
Creating the zip file requires that you have some type of zip utility installed on your system that creates a file with a .zip extension. When you're ready to upload, select all of the files and folders required for your HTML pages and add them to create a zip archive file. The first page to be shown is referred to as the HTML Index Page ( such as 'index.html'). It needs to be located in the root of the .zip file (not in a subfolder). In order for files to be referenced correctly, you must also ensure that each referenced file uses relative paths (relative to the root of the zip file i.e. where your HTML Index Page is located). There are many free zip programs available online as well as resources for creating HTML pages and websites.
For more detailed instructions, see the knowledge base article, How to Create an HTML Archive ZIP.
HTML Index Page
This is the name of the file in the root of the .zip file that you want to show when this activity is viewed. This file must be located in the root of the .zip file (not in a folder). A common name for such a file is 'index.html' (however can be named what you like).
For more detailed instructions, see the knowledge base article, How to Create an HTML Archive ZIP
Orientation
This setting allows you to force the activity to stay in a particular orientation. Leave this on 'Automatic' unless you absolutely need to lock the display orientation for some reason (like games etc.).
- Automatic - Switch orientations automatically (the normal behavior).
- Landscape - Lock this activity in landscape orientation.
- Portrait - Lock this activity in portrait orientation.
Banner ads
This controls which banner ad networks will be permitted on this activity when banner ads are enabled for the app.
You can choose whether to permit all ads, all ads except Google AdMob ads, or to prevent any ads from appearing in this activity at all.
Google does not permit AdMob ads to be shown alongside web content containing Google AdSense ads. Refer to the AdMob terms of use and content guidelines for details.
Enable Geolocation permissions
You can enable this option if any of the pages need access to HTML5 Geolocation features. When this feature is enabled, the appropriate permissions will be added to the app requesting access to their location.
Open links in external browser
You can enable this option to open external links outside of the app, within the default browser.
Activity URL
The unique reference URL for this activity that can be used for linking to it. For an example of it's usage, refer to the topic Linking to Another Activity.
Linking to Another Activity
The HTML Archive activity also allows you to open another activity from a link using the special URL format:
andromo://<<internal-activity-identifier>>
Each activity contains an internal unique identifier that can be referenced for opening it. You can find each activity's reference URL in the the section labelled "Activity URL" located below the activity's Example Screenshot. Each activity's settings can be accessed from the "Activities" tab, by clicking the desired activity name or icon, or by selecting "Edit" from its Action drop-down list.. It will appear as a value such as:
.png)
where "gallery25491" is the internal identifier for that particular activity. This value will be different for each activity in your project.
As an HTML hyperlink, this would be formatted as:
<a href="andromo://gallery25491">Visit Our Photo Gallery</a>
If you'd like to open the dashboard, you can specify the following:
andromo://dashboard
As an HTML hyperlink, this would be formatted as:
<a href="andromo://dashboard">Go Home</a>
It's also possible to reference a sub-page in an HTML Archive activity from another HTML Archive or Custom Page. For example, if you have a page in your archive that is within a sub-folder, such as /pages/mypage.html, you could reference it as:
<a href="andromo://html15407/pages/mypage.html">Go to my sub-page</a>
where andromo://html15407 references the activity, and /pages/mypage.html represents the page's path from the root of the archive.
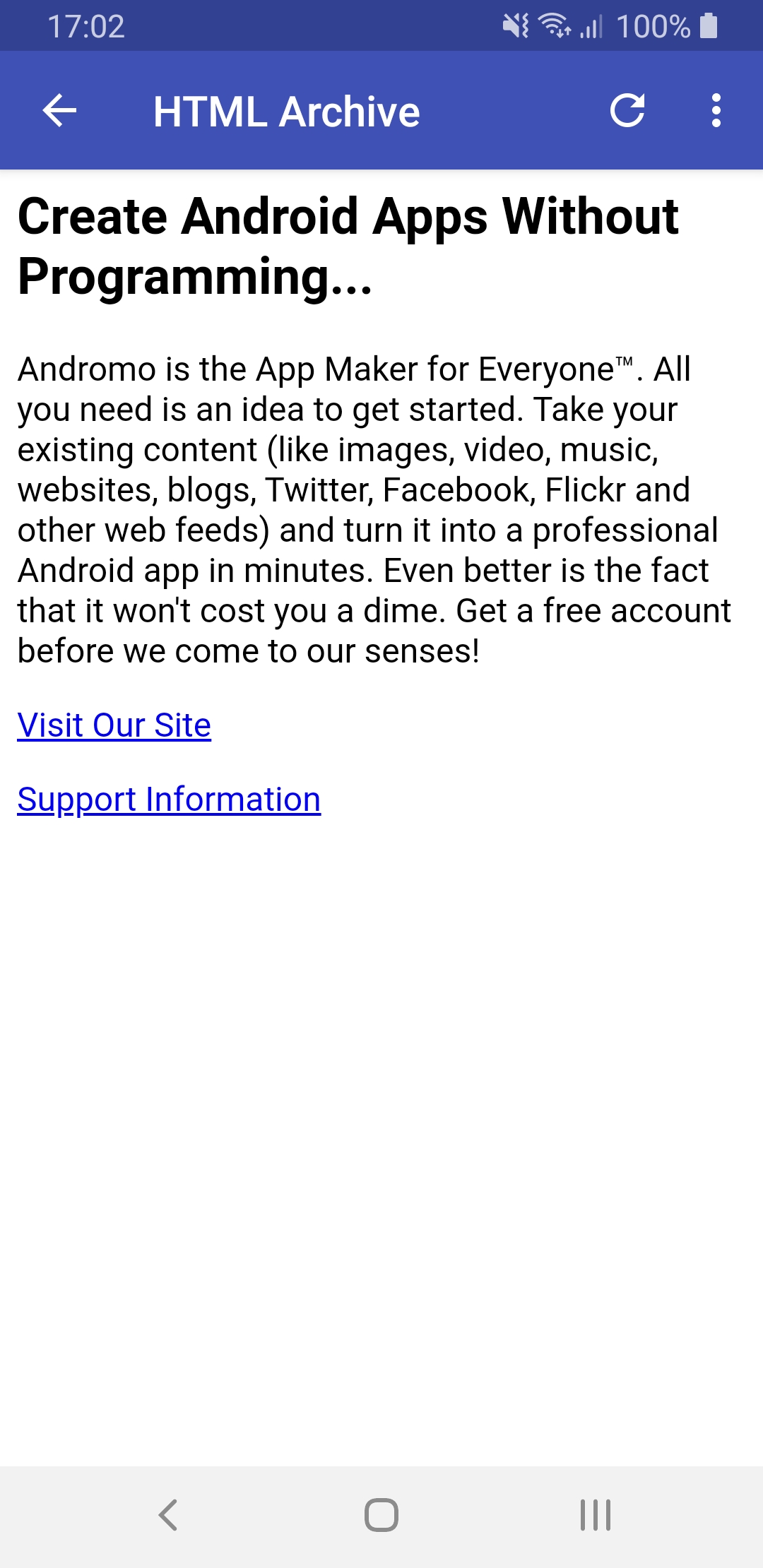
Example
Below is how a finished activity would look given this sample .zip HTML archive.