Flickr Activity
The Flickr Gallery Activity allows you to take your photos from flickr and display them in your Android application. For information on creating flickr feed URLs please see the Flickr Services Documentation and the Flickr Photo Feeds knowledge base article. The preferred feed format is rss_200.
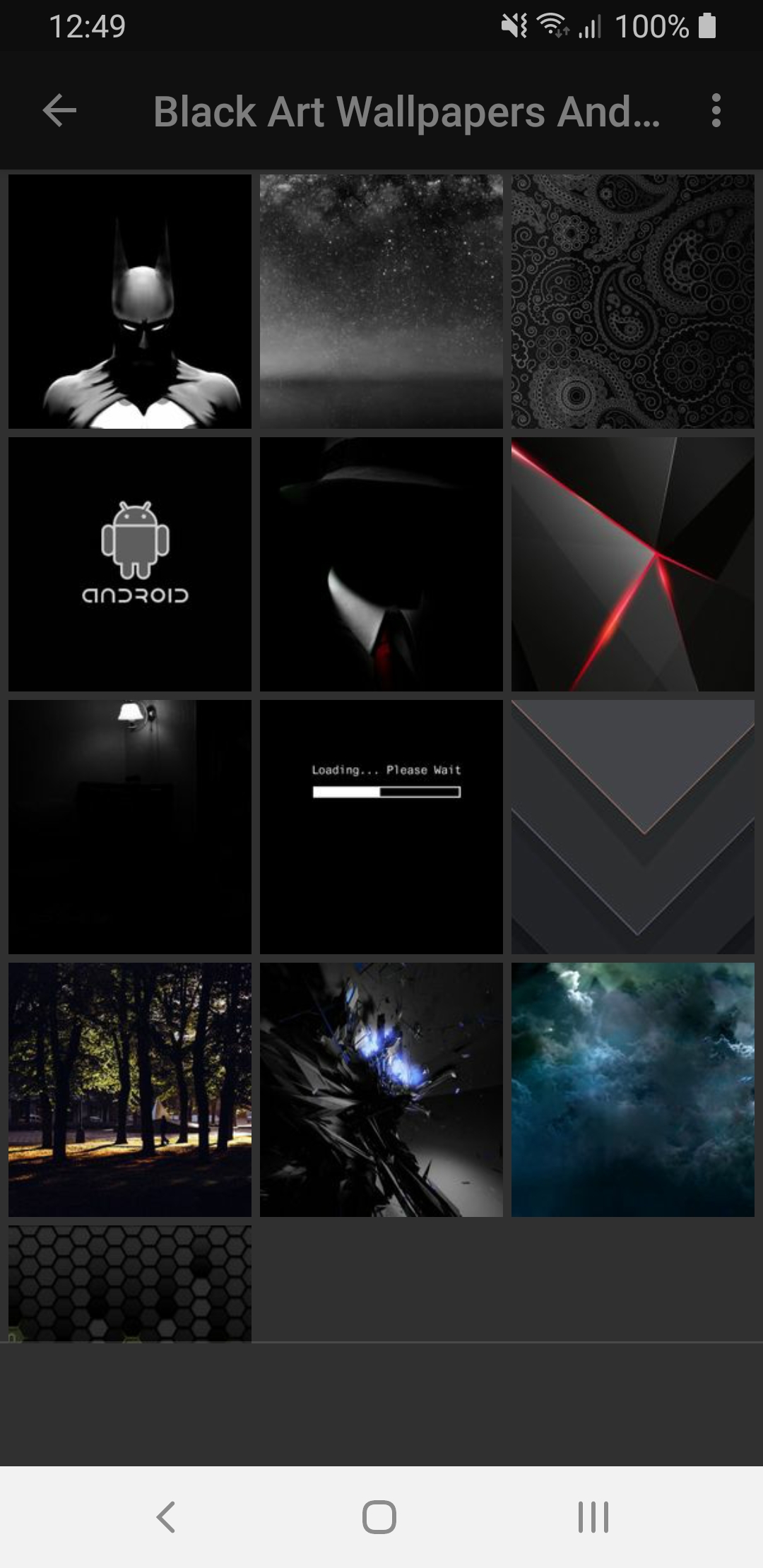
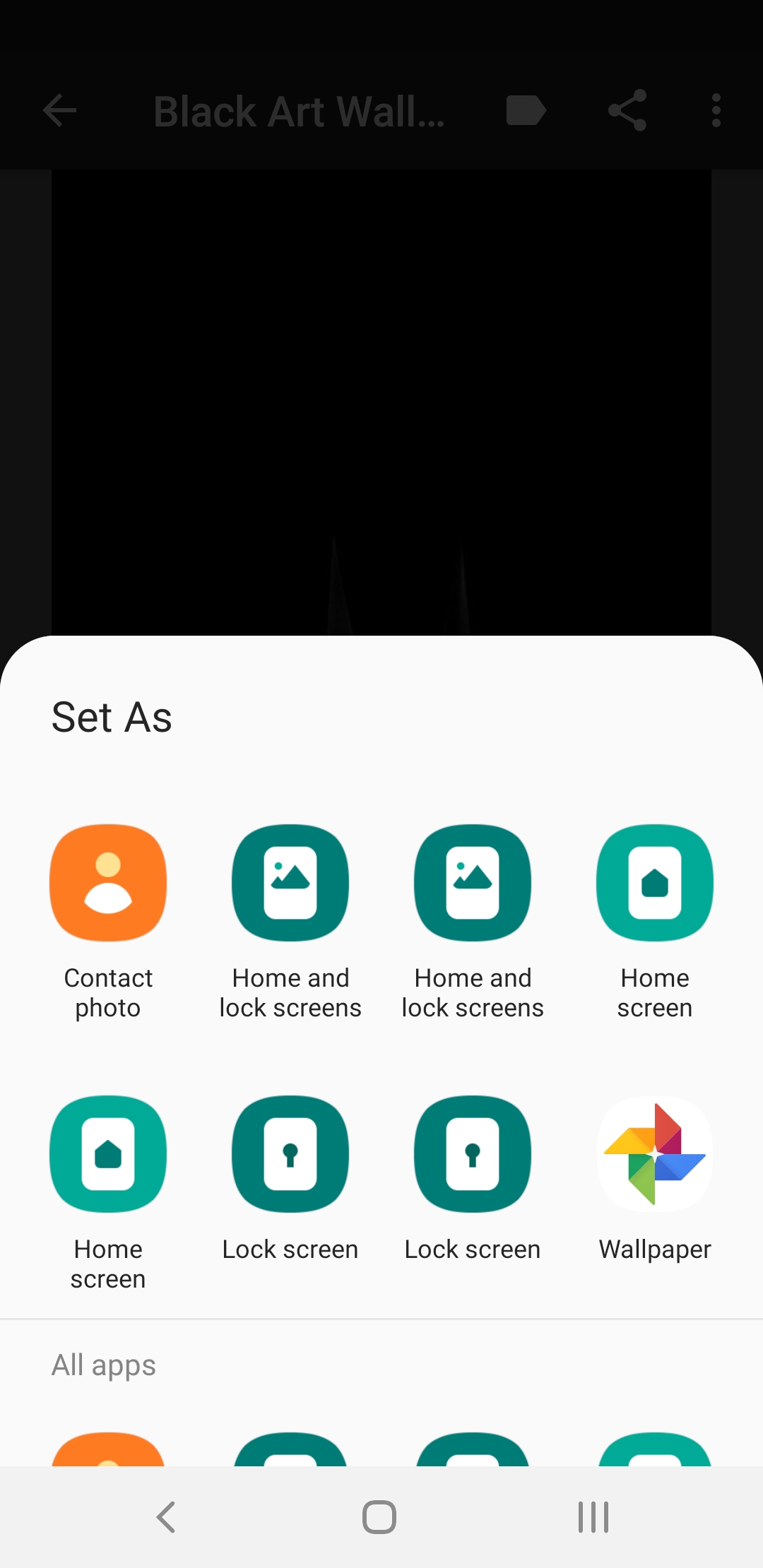
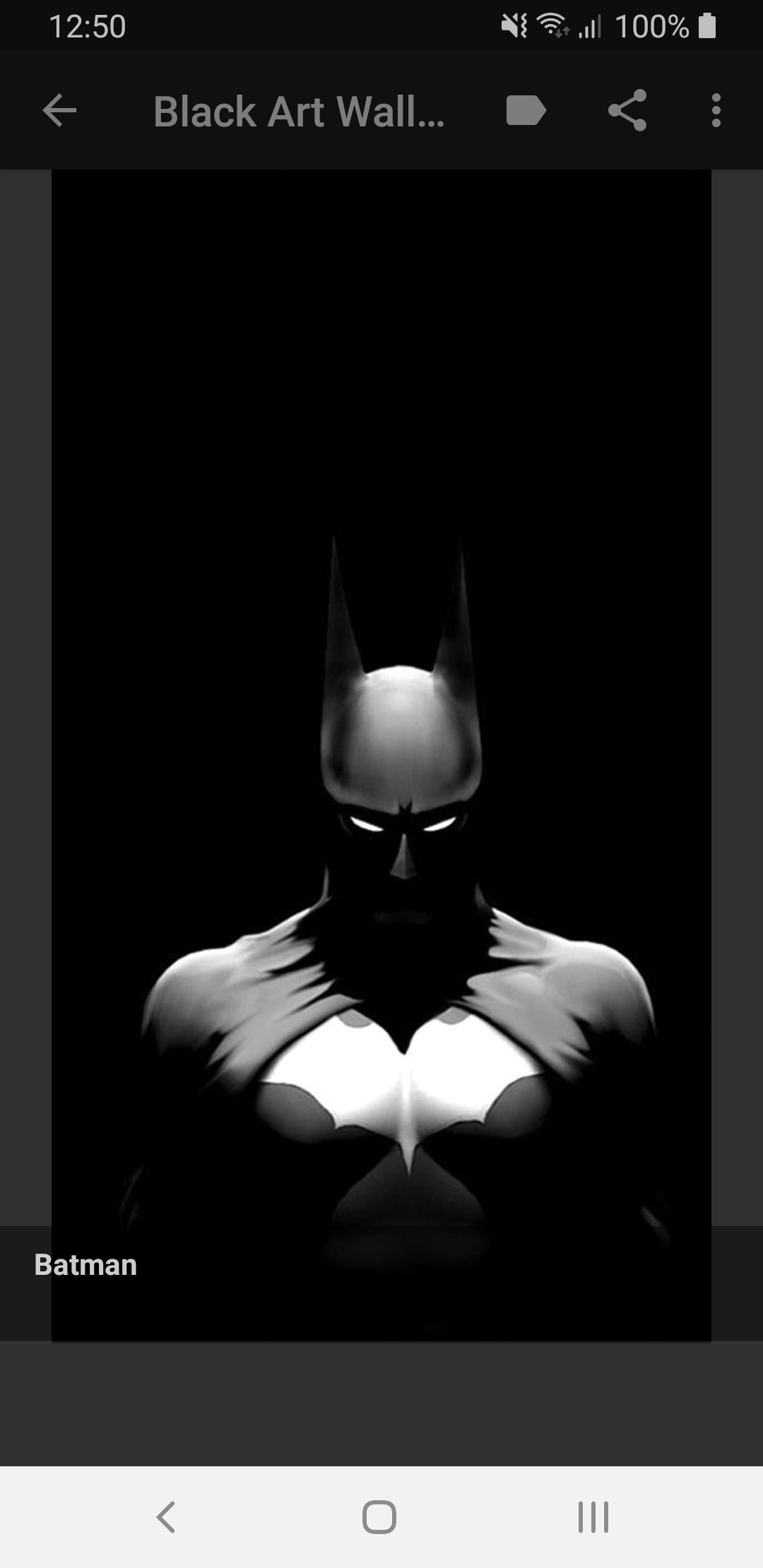
Example Screenshot

Adding a Flickr Gallery Activity
To add a Flickr Gallery activity to your project: start editing your project and go to the Activities tab. Under 'Your App Activities' click the + Add an Activity button and select Flickr from the list.
Settings
Activity Name
The name that you want to give to your activity. This will appear on the dashboard, toolbar, and navigation drawer. This can be whatever you want but should probably describe what you will be displaying.
Subtitle
A few words describing this activity. This subtitle text may be displayed on the dashboard if the dashboard's item style supports it.
Description
A longer paragraph describing this activity. This description text may be displayed on the dashboard if the dashboard's item style supports it.
Position
This is a relative index that controls the order of the activities in your application. The position will effect where your activity is displayed on the dashboard and navigation drawer. For more information on this setting please read: How to change the order of the icons on the dashboard.
Build this activity (include it in the app)
Whether or not this activity will be included in the app. This may be useful if you're creating different versions of your app that you want to contain different content.
Hide this activity (don't list it on any dashboards or navigation drawer)
When selected, this activity won't show on the dashboard or the navigation drawer. You can still access this activity from an HTML-based activity using it's Activity URL. For more information, refer to the topic Linking to Another Activity.
Theme
The Theme setting allows you to inherit theme settings from the global theme, parent theme, or override the theme settings for the activity. See the Activity Theme topic for descriptions of these settings.
Images
The Images section allows you to provide the images to show on the activity and those that will be used to represent it on it's parent dashboard and navigation drawer. See the Activity Images topic for descriptions of these settings.
Toolbar
The Toolbar setting allows you to inherit the toolbar settings from the global toolbar, parent toolbar, or override the toolbar settings for the activity. See the Activity Toolbar topic for descriptions of these settings.
Details
Display Images By
This option controls whether the Flickr User ID value or the Flickr Data Feed URL setting will be used.
Flickr User ID
If you are displaying photos by Flickr User ID, this value should be set to the flickr ID number of the user whose photos you want to display. See the Flickr Photo Feeds article for information about finding your Flickr User ID.
Tip: use http://idgettr.com/ to get the ID from a photostream URL.
Flickr Data Feed URL
If you are displaying photos by Flickr Data Feed URL, this value should be set to the full URL of the flickr feed that you wish to display. For example:
http://api.flickr.com/services/feeds/photos_public.gne?format=rss_200
For more information on creating Flickr Feed URLs please see the Flickr Services Documentation. The preferred feed format is rss_200.
Item Style
The item style you want to use for the index page of the Flickr content. Choose from styles such as cards, grids, and lists.
Activity URL
The unique reference URL for this activity that can be used for linking to it. For an example of it's usage, refer to the topic Linking to Another Activity.
What the Flickr Gallery Activity Contains
By default the Flickr Gallery Activity contains a scrollable grid of thumbnails which is populated when the app queries the feed. When the user clicks on one of the thumbnails, they will be able to view the full sized image and be able to swipe horizontally to see the next or previous photo. If you'd like something different than a grid, you can choose from a variety of different Item Styles for the index page.
The image view contains other features such as setting the wallpaper, sharing options, and the visibility of the description. Below are some examples of this activity: