Facebook activity
The Facebook activity lets you easily embed a mobile-friendly Facebook page into your app.
Adding a Facebook Activity
To add a Facebook activity to your project: start editing your project and go to the Activities tab. Under 'Your App Activities' click the + Add an Activity button and select Facebook from the list.
Now let's take a look at the Facebook Activity settings.
Settings
Activity Name
The name that you want to give your activity. This will appear on the dashboard, toolbar, and navigation drawer. It can be whatever you want but should describe what it is.
Subtitle
A few words describing this activity. This subtitle text may be displayed on the dashboard if the dashboard's item style supports it.
Description
A longer paragraph describing this activity. This description text may be displayed on the dashboard if the dashboard's item style supports it.
Position
This is a relative index that controls the order of the activities in your application. The position will effect where your activity is displayed on the dashboard and navigation drawer. For more information on this setting please read: How to change the order of the icons on the dashboard.
Build this activity (include it in the app)
Whether or not this activity will be included in the app. This may be useful if you're creating different versions of your app that you want to contain different content.
Hide this activity (don't list it on any dashboards or navigation drawer)
When selected, this activity won't show on the dashboard or the navigation drawer. You can still access this activity from an HTML-based activity using it's Activity URL. For more information, refer to the topic Linking to Another Activity.
Theme
The Theme setting allows you to inherit theme settings from the global theme, parent theme, or override the theme settings for the activity. See the Activity Theme topic for descriptions of these settings.
Images
The Images section allows you to provide the images to show on the activity and those that will be used to represent it on it's parent dashboard and navigation drawer. See the Activity Images topic for descriptions of these settings.
Toolbar
The Toolbar setting allows you to inherit the toolbar settings from the global toolbar, parent toolbar, or override the toolbar settings for the activity. See the Activity Toolbar topic for descriptions of these settings.
Details
Facebook Page
Your Facebook page name. This value should only be the part that comes after http://www.facebook.com/, not the full URL. For example, you could enter 'andromorocks' here to add our Facebook page to your app.
Activity URL
The unique reference URL for this activity that can be used for linking to it. For an example of it's usage, refer to the topic Linking to Another Activity.
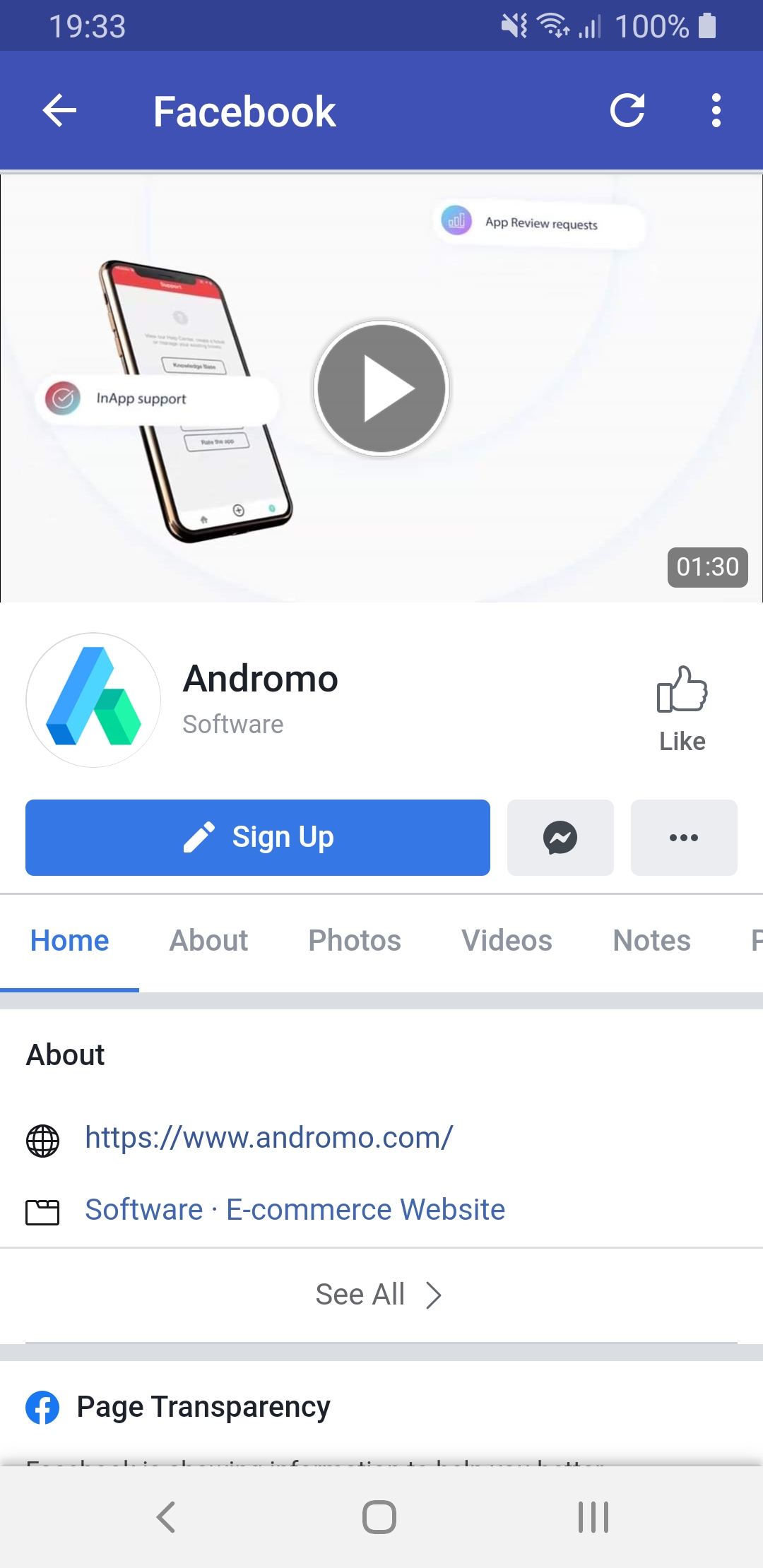
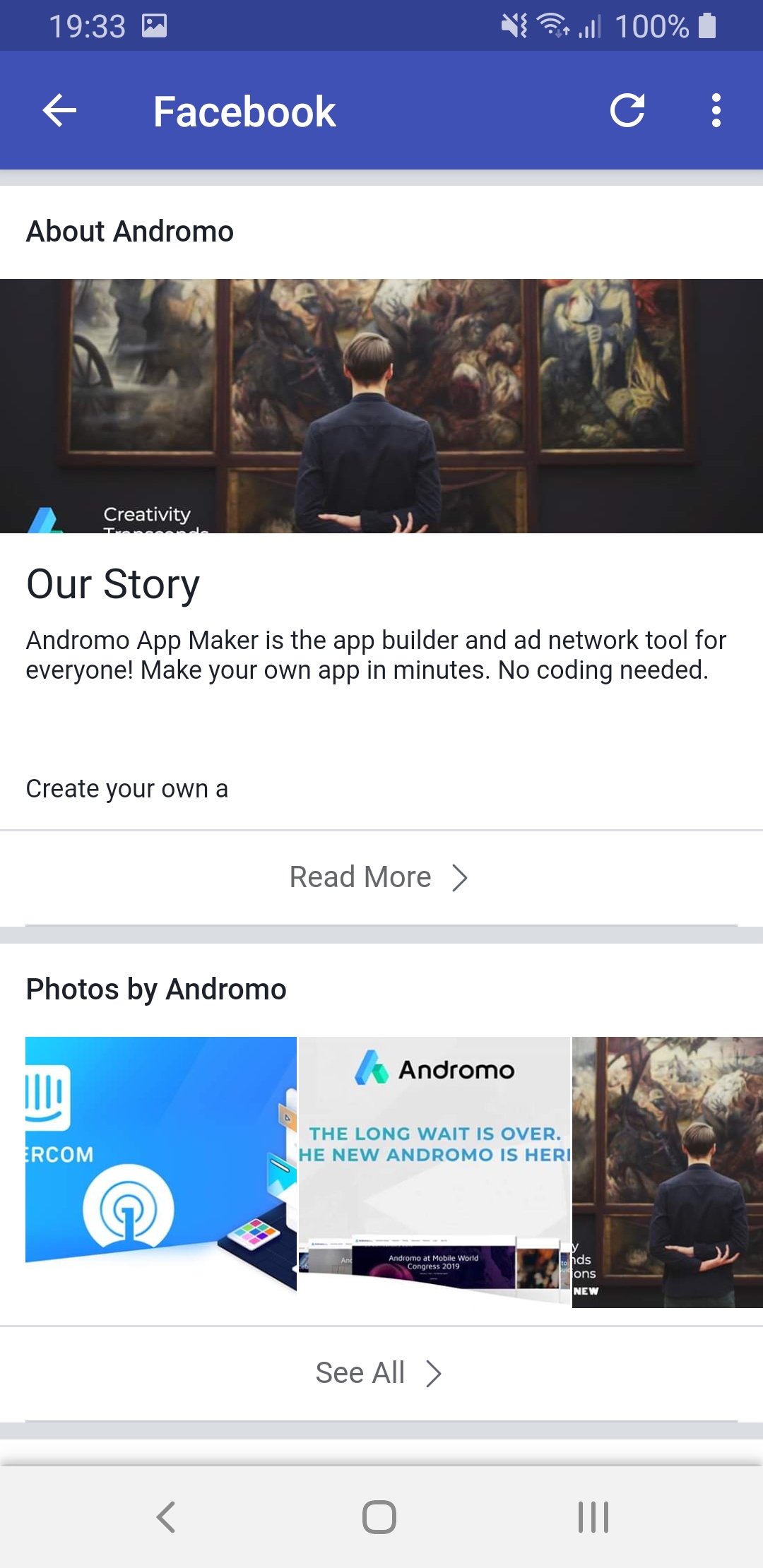
Example
Here is an example of Andromo's Facebook page: